What is a microinteraction?
According to Dan Saffer, author of the highly-respected book: Microinteractions: Designing with Details, a microinteraction is:
“A contained product moment that revolves around a single use case or task.” He uses the examples of ‘liking a post’ or ‘setting an alarm’ as common microinteractions that most of us do every day. Saffer also explains in his book that microinteractions can be broken down into a 4 part structure:
- The first step, or ‘trigger’, is what initiates the microinteraction. For example, if you want to wash your hands with a sensor tap then you’ll wave your hand in front of the sensor.
- The second step, or ‘rules’, determine what is going to happen. Sticking with the tap example, the sensor recognises your hands.
- The third step, or ‘feedback’ is the verification of the microinteraction. This is when the tap starts running, so you can wash your hands.
- The final step is ‘loops and modes’, and this determines the meta-rules of the microinteraction. If the microinteraction needs to be repeated, then it will loop – like a refrigerator alarm that won’t stop beeping until you close the door. Modes control actions that do not require repetition.
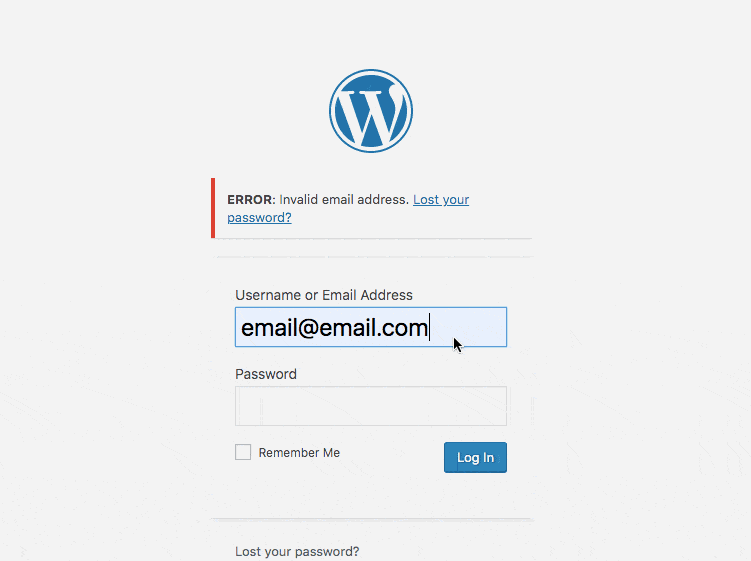
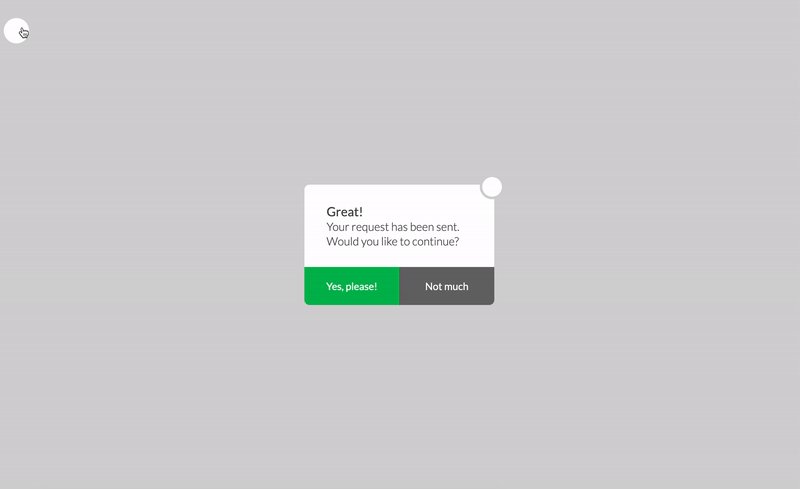
Of course, this all refers to microinteractions that are triggered by a person. But not all microinteractions happen this way. Some are system-initiated – in other words, triggered by software. A well-known example is when you enter the wrong password and see the login box do a little shuffle from side to side:
Creating microinteractions – 5 top tips
1. Make them functional
First thing’s first, microinteractions must have a purpose. After all, they’re supposed to encourage users to interact with a certain part of your website – so make them functional.
2. Keep it simple
They’re called microinteractions for a reason. They should be short and sweet. Microinteractions are there to improve your UI and make everything look and feel cleaner, so keeping them simple is key.
3. Follow the structure
When it comes to microinteractions, Dan Saffer knows his stuff. So make sure that your microinteractions follow his 4 part structure. Remember: Trigger > Rules > Feedback > Loops & Modes.
4. Think about longevity
One of the key things that we’ve mentioned time and time again is that microinteractions are supposed to feel so natural that users don’t even notice them most of the time. And if they do, it should be because they’ve had a pleasant experience, not because they’re fed up of seeing a distracting or over-elaborate animation. So, when creating your microinteractions think about how they’ll hold up over time.
5. Experiment and test
As with anything that you’re rolling out to the public, microinteractions need to be tested and improved upon. Make sure you gather lots of user feedback from your microinteractions, and experiment with different ways of doing things.
Here are some of the best ones hand-picked from CodePen for your inspiration
Download button animation
https://codepen.io/faustdp/pen/yXypKM
Quick subscribe micro-interaction
https://codepen.io/MarvinRudolph/pen/KGpWwp
Go and Stop buttons animation
https://codepen.io/zenpuppet/pen/GqyYzO
Delete button animation
https://codepen.io/aaroniker/pen/MWwGbVb
Flyaway send button
https://codepen.io/adelbalso/pen/FwJcq
Animated dropdown navigation
https://codepen.io/prvnbist/pen/QMbVwd
Button with hover micro-interaction
https://codepen.io/sudeepgumaste/pen/ExVZaPb
Submit button animation
https://codepen.io/snowleo208/pen/aQvjyy
CSS "Pacman arrow" micro-interaction
https://codepen.io/keenanpayne/pen/mdVRrGm
Modal fall down animation
https://codepen.io/ArsenBatyuchok/pen/qdXrjK
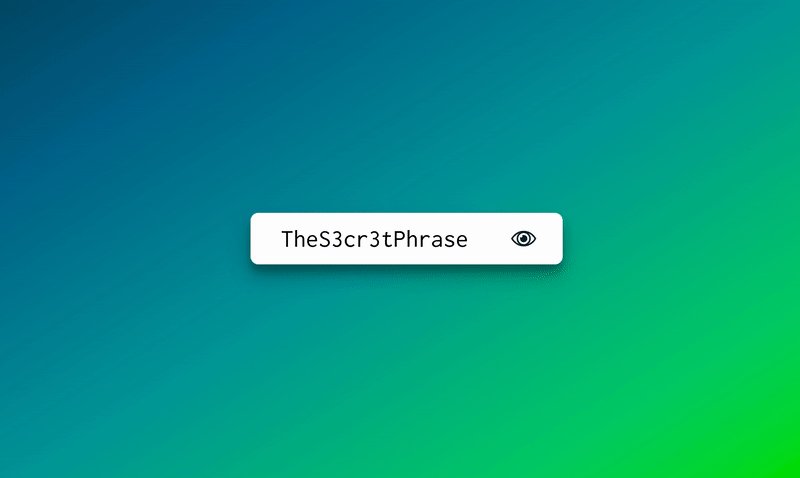
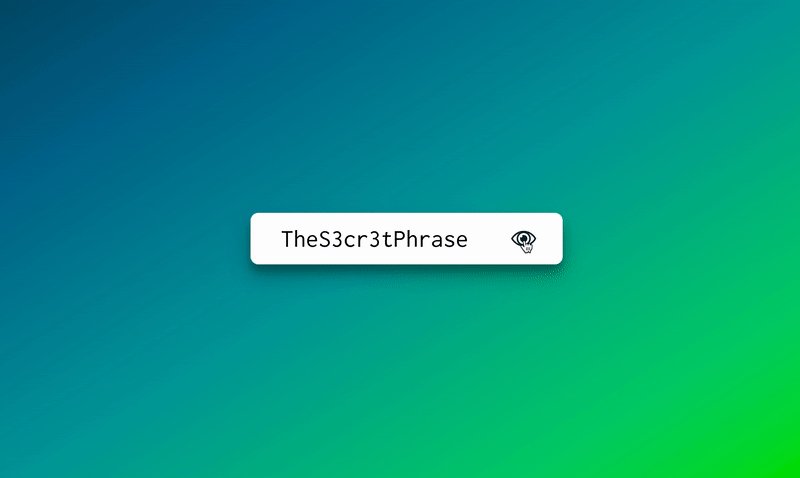
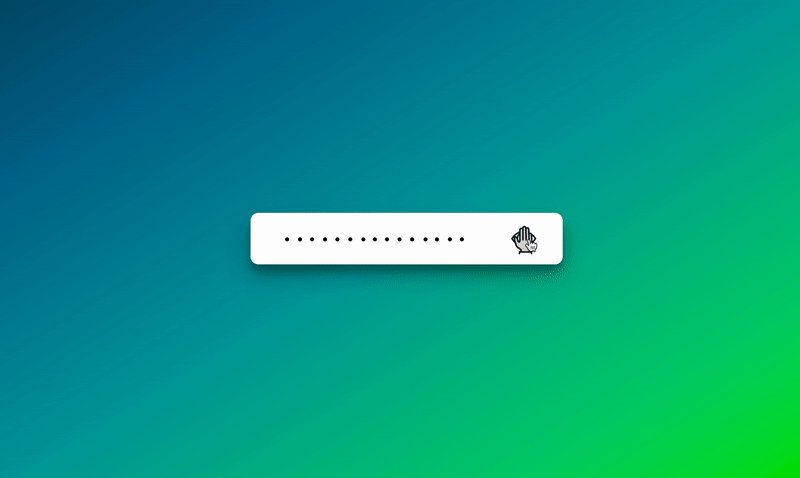
Password hide/reveal animation
https://codepen.io/ainalem/pen/geLNwN
Download SVG micro-interaction
https://codepen.io/avstorm/pen/aGqNJR
Plus to delete animation
https://codepen.io/avstorm/pen/OmBdpO
Card details expand micro interaction
https://codepen.io/johnakos/pen/oqzdyB
Animated folder
https://codepen.io/gansoft/pen/wvMzmXd